Superblocks vs Retool: In-Depth Comparison
Low-code development has exploded in popularity over the past decade, with more and more companies seeking out faster, more cost-effective ways to output custom applications.
Today, we’re diving deep into two of the biggest names in this space to see how Retool and Superblocks stack up against one another.
See, the low-code market is hugely varied. In particular, different vendors target distinct types of user personas, use cases, and organizations. This can make it tricky to determine which is the best choice for your specific requirements.
Retool and Superblocks occupy a similar corner of the market, focusing on empowering developers to ship internal tools faster by prioritizing visual development, reusability, and streamlined UI design.
By the end of this guide, we’ll have a clear picture of how each platform compares to the other, including its strengths, weaknesses, and ideal use cases. We’ll also see how Budibase stacks up against each.
Let’s jump in with a summary of what each platform offers.
 Superblocks |  Retool |  Budibase | |
|---|---|---|---|
| Pricing Model | Per creator + per user | Per creator + per user | Per creator + per user |
| Free Apps | Unlimited | Unlimited | Unlimited |
| Built-In Database | No | Yes | Yes |
| Multiplayer mode | No | No | Yes |
| Front-End Scripting | JavaScriptPython | JavaScript | JavaScriptHandlebars |
| RBAC | Paid | Free | Free |
| Custom Components | Yes | Yes | Yes |
| Custom Data Sources | No | No | Yes |
| Automation Builder | Yes | Yes | Yes |
| SSO | Paid | Paid | Free |
| Security certs | SOC 2 & ISO 27001 | SOC 2 | ISO27001 |
| Audit Logs | Yes | Yes | Yes |
| SCIM | Enterprise | Enterprise | Enterprise |
| App Embeds | Yes | Yes | Yes |
| Custom AI Configs | No | Yes | Yes |
| Automation Branching | Yes | Yes | Yes |
| Visual RBAC | No | No | Yes |
Retool vs Superblocks: positioning
Before we get to the nitty-gritty of what we can do with each tool, it’s important to get a grip on how each is positioned in the market.
We said a second ago that they’re both primarily developer-focused tools. Even within this, there’s plenty of room for variation.
Let’s break it down.
User personas
Of the two platforms, Retool is more explicitly optimized for professional developers.
While it’s undoubtedly one of the most popular solutions in its class for expediting internal tool development, some users complain that we need custom code for a relatively large number of common tasks compared to some of its competitors.
One way of thinking about this is that Retool largely targets full-stack engineers who are comfortable working with client-side JavaScript, databases, and APIs but need a faster way to output UIs for internal tools.
In this sense, its grid-based drag-and-drop editor succeeds in providing a fast, easy way to build app screens.
You might also like our round-up of the top Retool alternatives .
Superblocks casts a slightly wider net in terms of target users. While it’s also an attractive offering for engineers, Superblocks is equally suited for a range of technical users, including designers and data scientists.
So, in addition to front-end JavaScript, we can add custom React or server-side Python and NodeJS.
Design experiences are very similar in Superblocks in the sense that it also offers a grid-based drag-and-drop UI. However, this feels a little bit more imprecise than in Retool. On top of this, Superblocks only offers a few dozen native UI components, whereas Retool ships with 100+.
So, to achieve similar results, users might need to have a slightly higher level of design skills and expertise.
Use cases
Retool and Superblocks are very similar in terms of their ideal use cases.
Retool is tightly focused on internal tooling. For instance, admin panels, approval apps, workflow tools, dashboards, and other basic UIs for interacting with organizational data assets.
This is centered on a wide range of integration options for databases, API standards, and back-office tools. Retool also offers hundreds of templates for common internal tool use cases, making it relatively easy to get up and running.
However, it’s a less attractive option for other kinds of use cases, with external user pricing being potentially prohibitively expensive, as we’ll see when we look at the relative costs of Retool vs Superblocks in a second.
The picture is largely the same for Superblocks’ target use cases. Again, we can see just as much optimization for internal tools development. With support for Python and a slightly more flexible chart component, it may be the better choice for dashboards and admin panels.
Support for internal business data is largely similar, with a range of native integrations for relational and non-relational databases, office tools, and APIs.
Pricing for customer-facing use cases is potentially even more of an issue for Superblocks, though, as external users are only available for custom-priced enterprise licenses.
Pricing
On that note, let’s think about pricing in a little bit more detail. Like most tools in this space, both Retool and Superblocks bill on a per-user basis. They also both distinguish between app creators and end users within their pricing models.
However, pricing comparisons are always a little bit more complicated than they appear, with each vendor imposing extra limitations in terms of usage and features across their pricing tiers.
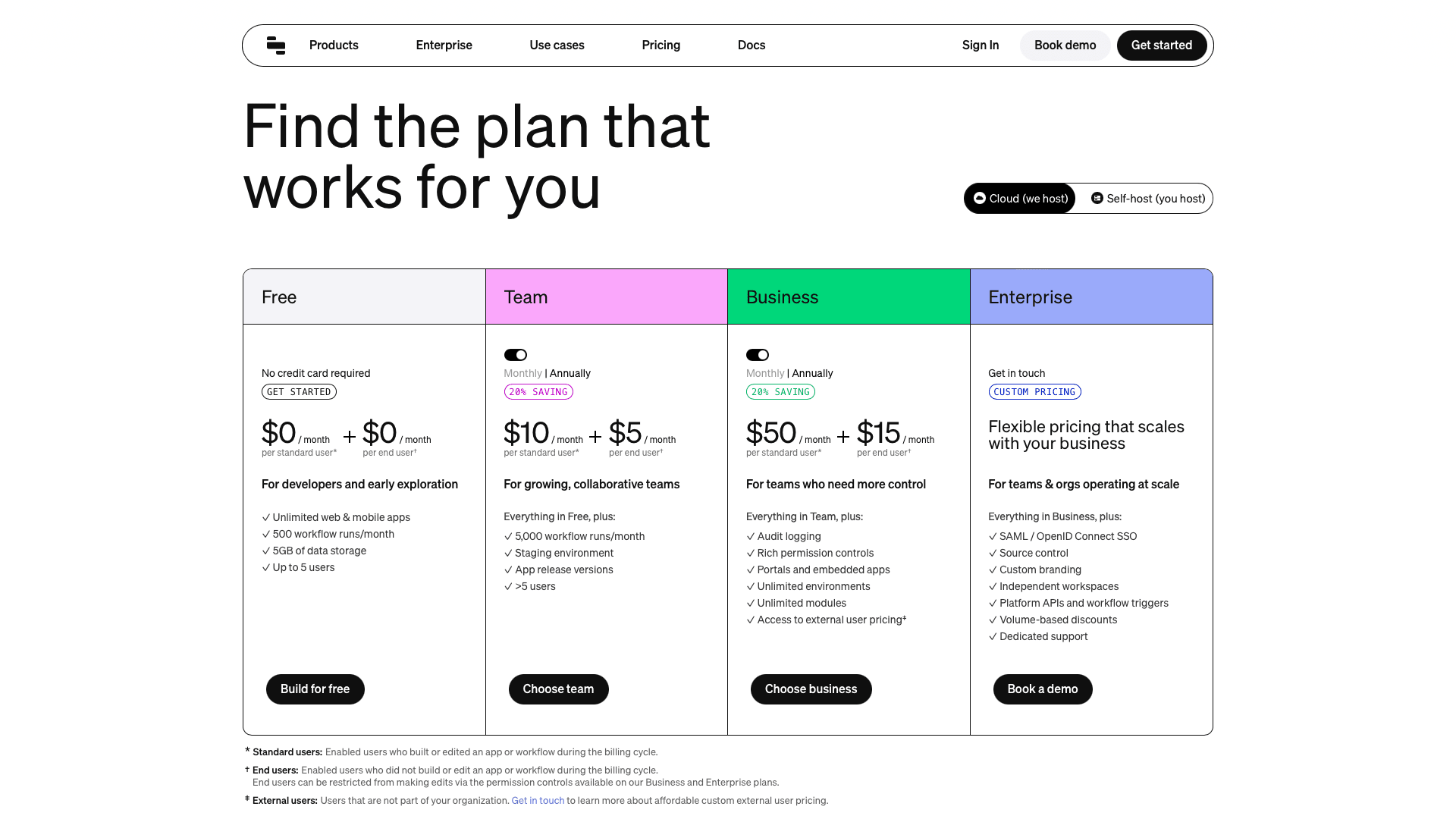
Retool’s free tier enables us to build unlimited apps for up to five users, 500 monthly workflow runs, and 5GB of stored data.
For unlimited cloud users and up to 5,000 workflow runs, we can upgrade to the Team or Business tier, billing at $10 per standard user and $5 per end user or $50 per standard user and $15 per end user, respectively.
Unfortunately, these tiers are limited to 25 users if you opt to self-host Retool.
Feature restrictions also heavily push users to higher pricing tiers. For instance, we’ll need a Business license for external users or embedded apps, while SAML/OpenID SSO and custom branding are restricted to enterprise customers.

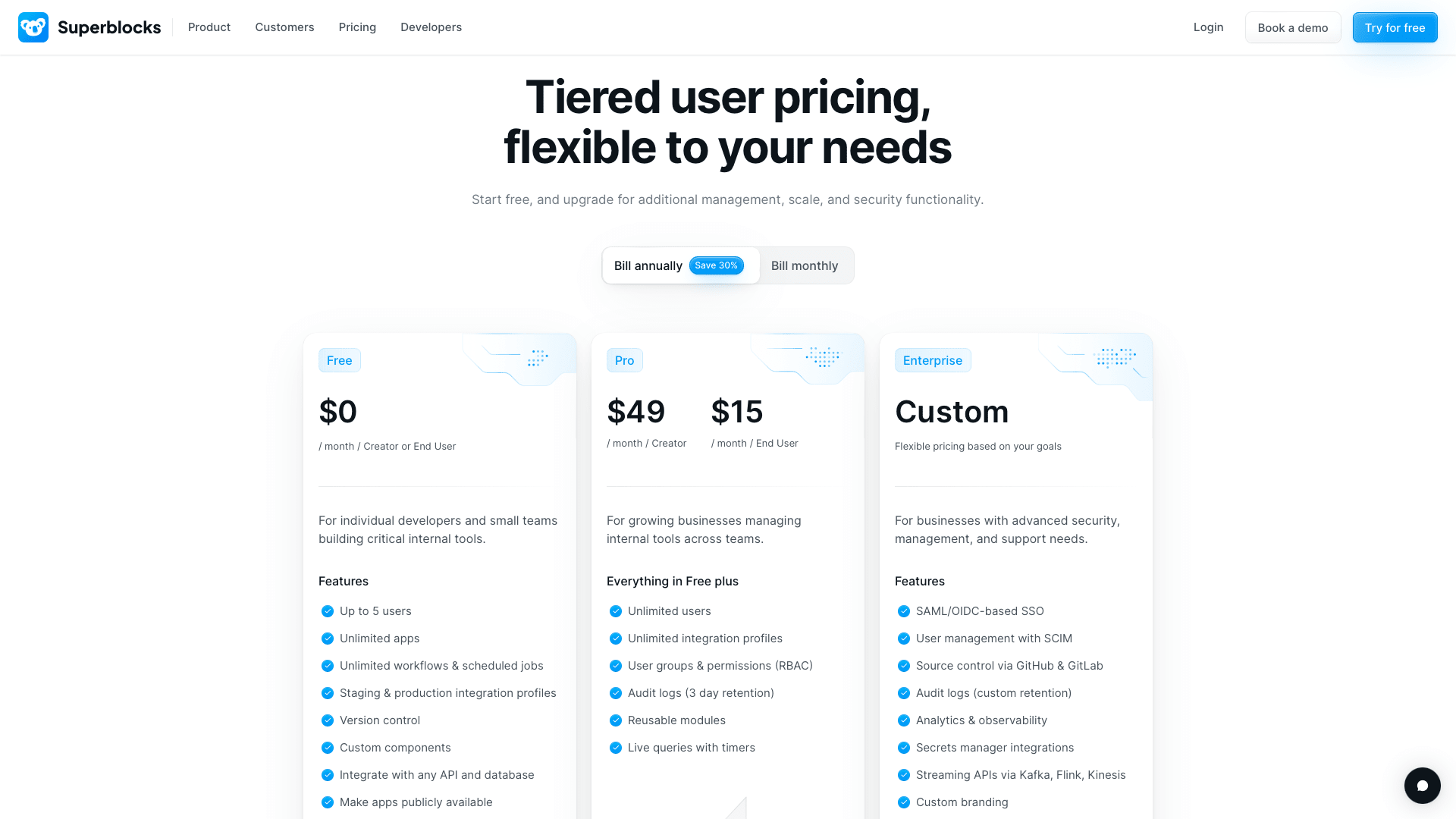
Superblocks also offers a working free tier, but this is somewhat more restrictive, limiting us to five users and 100 monthly automation runs.
Besides this, their pricing model is a little bit simpler. There’s only one fixed pricing tier, Pro, billing at $49 per creator and $15 for end users. This is also limited to $1,000 automation runs per month, with an additional fee per 10,000 extra users.
Feature restrictions are quite similar. Notably, we can’t use the built-in RBAC tools on the free tier. We’ll need an enterprise license for SSO, embeds, custom branding, or external users.
In this sense, Superblocks is likely to be more costly for many use cases, as it lacks a more affordable paid tier and imposes tighter restrictions for the most comparable license.

Building apps in Superblocks and Retool
Now that we have a good grasp of the basic positioning of each platform, we can delve deeper into the more specific functionality and developer experiences provided by each.
We can break this down into a few key categories.
Data
First up, let’s think about what each offers in terms of data connectivity.
Retool’s internal database is built on top of PostgreSQL. This is managed by Retool for cloud users - but if you self-host, you’ll have to provide your own Postgres DB.
This is a powerful solution, as we can combine spreadsheet-like interactions in end-user apps with custom queries on internally stored data. It also makes it relatively easy to migrate data to Retool.
Retool is also a relatively strong offering in terms of connectivity for external databases with 20+ native connectors for database tools, plus a wide range of APIs and JDBC configurations.
Superblocks is a slightly different story. For one thing, there’s no built-in database, so we’ll need to connect to an external data source to create an application. Using this within UIs is also quite a complex process, often requiring custom queries for basic use cases like forms and tables.
In terms of native database connectors, Superblocks is similar to Retool, although there are slightly fewer options on offer here. On the flip side, Superblocks offers direct connectors for building some more advanced use cases, such as streaming data with Kafka or Confluent.
UI design
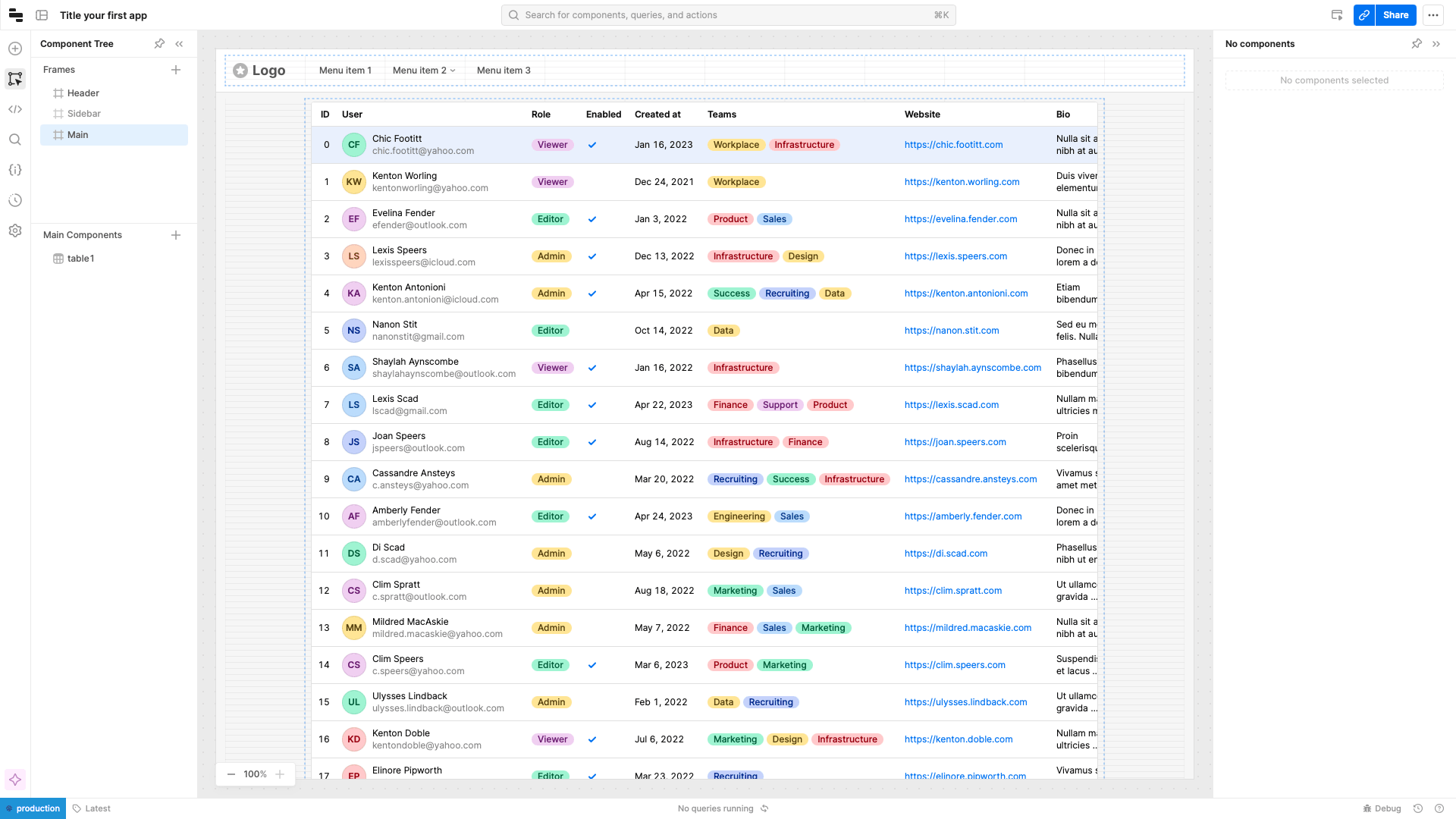
As noted earlier, both platforms rely on a drag-and-drop grid for adding and arranging components.
In Retool, this is somewhat more opinionated. It’s based on a twelve-column grid, so it’s relatively easy to create professional-looking screen layouts, although we sacrifice a little bit of flexibility in doing so.
In terms of accessing data from our UIs, we have two options - either manually writing queries for each component or using a visual GUI to connect data to the likes of forms, tables, and display elements.
We know already that Retool offers a much wider range of components than Superblocks natively. On top of this, individual components often offer a greater degree of visual configurability. For instance, we can create highly tailored table designs without custom code.
We can also group components into reusable modules, which is potentially a real quality of life improvement in terms of building similar screens quickly.
However, there are a few areas where Retool provides somewhat awkward developer experiences. By default, app screens don’t feature navigation menus. Rather, we’ll have to add and configure these ourselves.
We can also only add custom CSS to Retool on an app-wide basis. This can be powerful but also somewhat more complex than if we could apply styling to individual components.
For less technical users, Retool will also present a very steep learning curve, especially since in-app labeling and nomenclature are heavily developer-centric. It could be hard for other users to understand what many options actually mean.

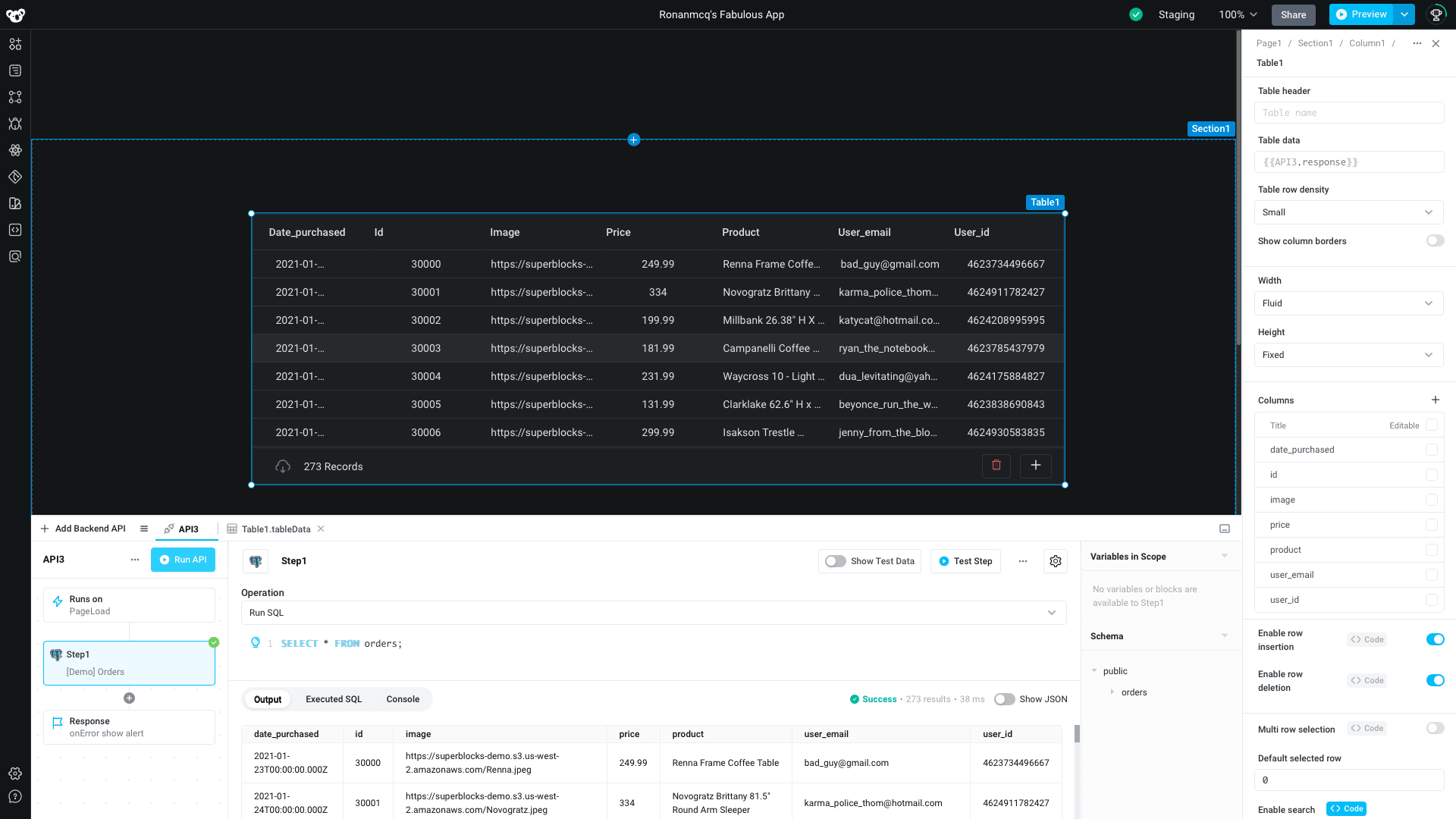
In Superblocks, the drag-and-drop builder is based on an array of points that are evenly spaced horizontally and vertically. This gives us more flexibility in terms of how we lay out our app screens, but it can also be slightly more fiddly than Retool.
We’ll also generally need to use horizontal sections and vertical columns to nest our components in a logical manner.
Again, Superblocks offers a more limited number of native UI components, and these typically offer slightly less flexibility when applying styling natively. On the flip side, there can be more scope for adding customization, with extensive options for adding custom code in various languages.
Connecting data to components in Superblocks can also present difficulties, as we’ll need to create queries to our data source and then bind relevant component fields to the response.
We don’t have the same power to cluster components into reusable modules as we would in Retool. Just like in Retool, we’ll also need to manually create basic elements like a navigation bar.
Outside of custom components, Superblocks doesn’t allow us to add custom CSS at an app-wide or component level within the builder itself, although there is support for React.
Again, user experiences are generally quite developer-centric, assuming a certain amount of technical knowledge, which may make Superblocks unattractive to less technical colleagues.

Automation
One area where Superblocks and Retool differ slightly more is building automations.
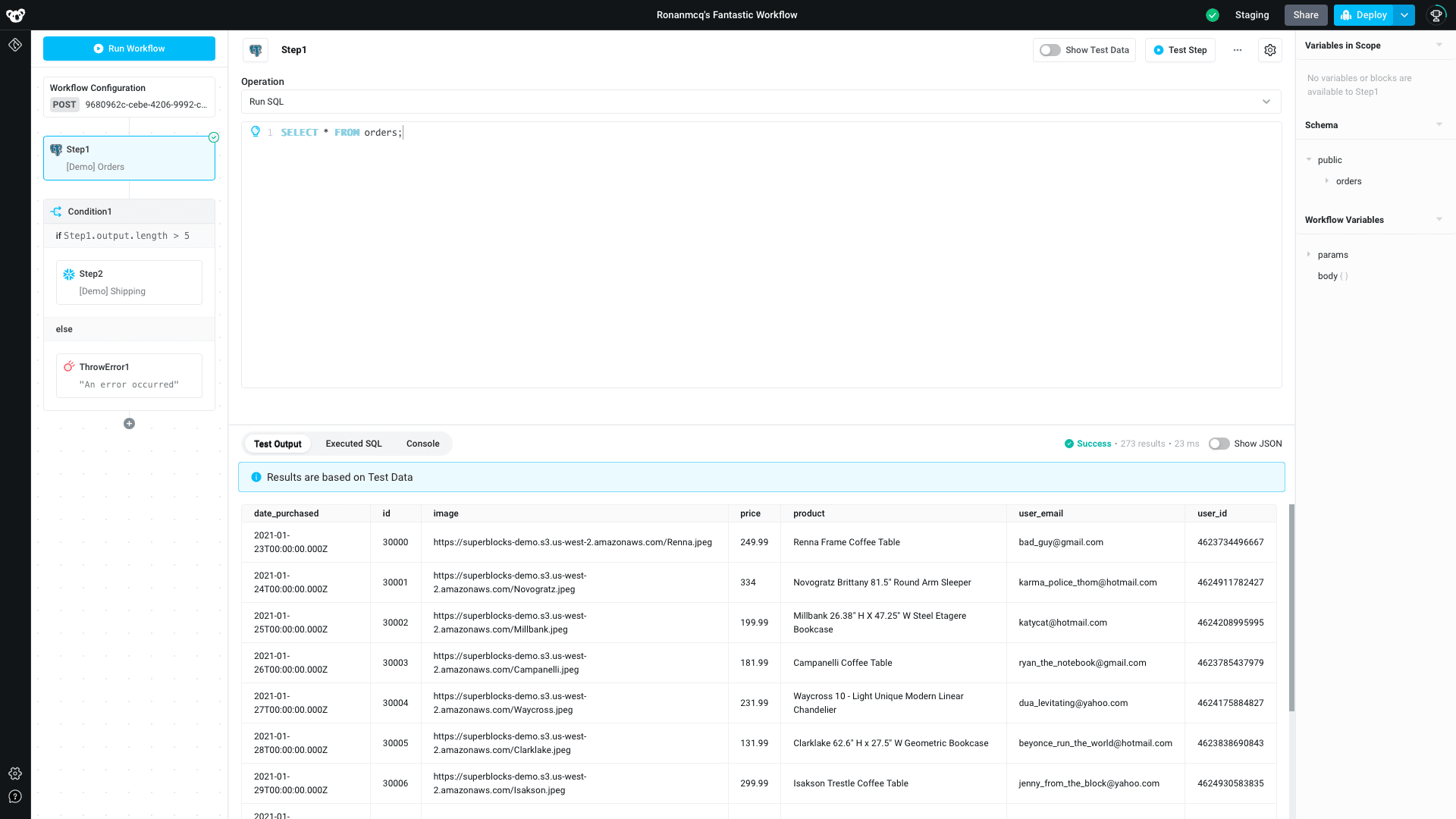
In Retool, all automations are contained within the Workflows portion of the platform. This is a powerful flowchart editor where we can create relatively complex automation rules with custom code, branching logic, and looping actions diagrammatically.
We can start from scratch or use one of Retool’s templates for generic use cases, such as updating the internal DB from an API or sending Google Analytics data to Big Query.
Workflows are also built in a separate section of Retool from your app UIs, meaning we can reuse them across applications.
While this is also highly flexible, it also requires a high degree of development skill to use effectively.
For example, there’s only a handful of built-in automation actions, including querying resources, executing custom JavaScript or Python, triggering an existing workflow, or sending an AI prompt.
This makes some basic actions quite difficult. For example, we even need to configure API requests to query data from the internal database.

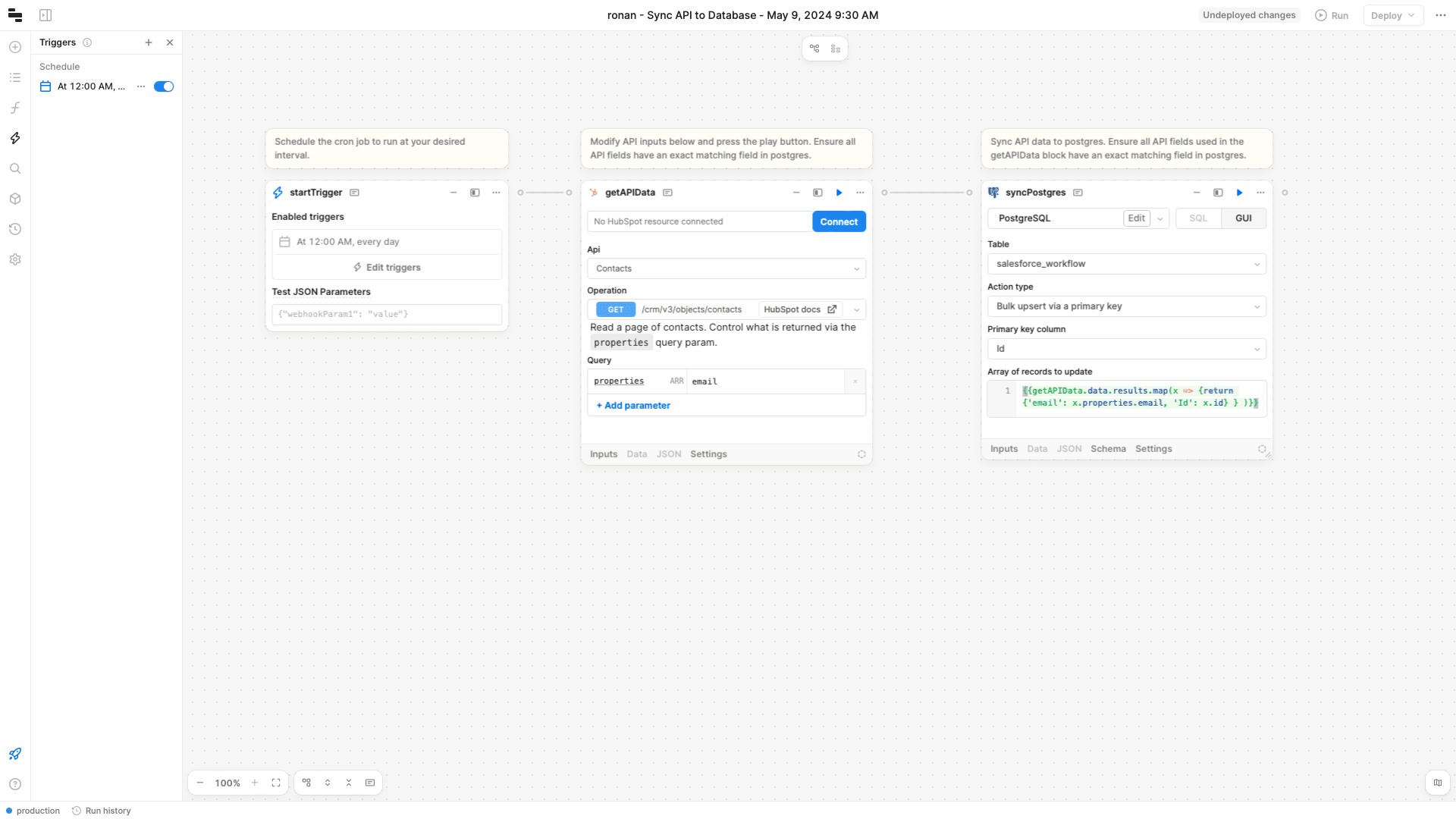
In Superblocks, automations are divided into workflows and scheduled jobs. Workflows are defined sequences of actions that are triggered by API requests. So, we can trigger any workflow from external platforms or within Superblocks applications.
Visually, this is a little bit different from Retool’s workflow builder. Rather than creating automation rules diagrammatically, the UI is built around a linear flowchart for chaining actions, with most of the screen taken up by a traditional code editor for the current action.
Where Retool presents most actions within the query resource block, Superblocks offers dedicated automation actions for individual integration options.
On top of looping and conditions, there are several more developer-focused controls, including custom errors, wait, break, and catch statements.
Scheduled jobs essentially work the same way, except we can begin by defining a rule for when to initiate our automation rules. It’s important to note that this is also possible in Retool by toggling the schedule option on our trigger block.
So, whether we want scheduled jobs to be separated from API-based workflows is really down to personal preference.

Customization
Superblocks and Retool both offer scope for customization, but they handle this a little bit differently.
In Retool, this mostly comes in the form of adding custom UI components. These can be written with React and then imported into your Retool instance. Custom components can interact with Retool apps using a provided TypeScript API.
This gives us quite a lot of flexibility, but the experience for creating and deploying custom components is slightly complex, as it requires us to use HTTPS or SSH commands.
Customization is an area where Superblocks has an edge over Retool.
We can use the Superblocks CLI to build React components using our chosen IDE. With hot reloading, we can even see changes to our development environment in real-time before shipping them to production apps.
Importantly, we can also import existing React libraries, including your company’s existing component library, with a package manager pointed at the application directory.
On top of this, Superblocks offers an open-source execution agent, meaning that the developer community can contribute custom integrations. Developers can also write back-end NodeJS and Python to expand the functionality of their Superblocks apps.
Hosting and lifecycle management
Lastly, we can think about how Retool and Superblocks compare in terms of managing the apps we build in each.
Both platforms are available as cloud-based or self-hosted solutions. We can self-host Retool in a virtual private cloud or behind a VPN, with options including Docker, Kubernetes, AWS, Azure, and Google Compute Engine.
Self-hosting Retool can be expensive, though, with a maximum user count of 25 applied to all tiers except for enterprise pricing. So, this may not be an attractive option for all businesses.
There’s also Git-based source control, meaning we can use tools like GitHub, GitLab, Azure Repos, CodeCommit, and Bit Bucket to manage changes to our applications. However, it’s important to note that source control management is an enterprise feature.
Superblocks offers an on-premises agent for deploying to virtual private clouds, including AWS Fargate, Google Cloud Run, Kubernetes, and virtual machines.
Notably, we don’t encounter additional usage fees for self-hosted instances of Superblocks, meaning it’s potentially a more cost-effective option.
Source control is also Git-based in Superblocks, with GitHub and GitLab natively supported. On top of these options, we can connect to non-supported source control management tools using the Superblocks CLI, allowing us to connect to any Git provider.
Just like in Retool, this source control is only available for custom-priced licenses.
Turn data into action with Budibase
Superblocks and Retool are two of the biggest names in the low-code space. However, they’re also two platforms that occupy a very tight niche, primarily targeting engineers and other colleagues with a high level of coding knowledge.
However, we take a different approach. Budibase is the open-source, low-code platform that empowers IT teams to turn data into action.
With extensive external data support, a powerful built-in database, free SSO, low-code automations, autogenerated screen layouts, optional self-hosting, and more, Budibase is the ideal solution for solutions architects, data professionals, systems engineers, support teams, and other non-developers in the IT department to ship professional custom tools.
In Budibase, app-building centers around the Data section. Build custom views on top of connected data, and autogenerate secure internal tools in seconds. We also offer custom AI configs, automation branching, visual RBAC, and much more.
Check out our product overview to learn more.