Top 10 open source development tools (tried and tested)
Software is eating the world, and there are not enough developers to fulfill demand.
The U.S. Bureau of Labor Statistics projects that employment for software developers, which includes software engineers, will grow 22%, substantially faster than the 4% average for all careers.
As developers and IT professionals, this demand results in pressure. We are often given impossible deadlines, velocity goals and expected to deliver at breakneck speeds, with zero bugs. This is exactly why we need the support and acceleration of good open source development tools.
What makes for a good development tool?
Although the term “developer tool” is very general and can apply to a wide range of services, there are a few key features that your top developer tools should have.
It saves you time
As previously mentioned, software developers have an endless list of tasks to complete, so the more time a tool saves us, the better.
Good documentation
Software development is complicated, and some software development tools are complex. I can accept this, and I can take a lousy UI and, in some cases, bad UX, but if the docs are lacking, I’m not going to use the tool. Open-source projects generally have highly detailed documentation.
It integrates well with other tooling
Most developers rely on a particular workflow to complete their tasks, with different version control systems, programming languages, continuous integration solutions, and more. These workflows can include several tools, including Github, Slack, AWS, etc. Therefore, it’s critical when deciding on a dev tool you consider its integrations and how it will fit within your workflow - and improve it!
Good community
Sometimes you may get confused or run into an issue using your new open source development tool. A helpful community is often the answer to your problems. On top of that, a good community can propel a development tool forward, creating a plethora of plugins, themes, etc., with it.
Regular releases and updates
There are several open source development tools out there that are simply not active or maintained. Also, when requesting new features or reporting a bug, you want to be confident the maintainers are around to push a release.
Why open source tools?
The reason we’ve chosen open source tools is that they are available to everyone. I’ll not drive into the importance of open source - I’ve touched on this before in the following post Open source low code platforms .
Below we’ll cover the top open-source development tools you should be using in 2021. Without these types tools, the work we do, the deadlines we hit, the bugs we find and squash before release would be impossible. With these tools, we are better, faster, and happier.
Here are our picks for the best open-source development software for professional developers, project managers, data professionals, and more.
Top 10 open source development tools
1. VS Code

Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go).
Why VS Code is in our top 10
Personally, it’s been my go-to editor for over three years. I moved from Sublime to Atom to VS Code, and I’d never looked back. Feature-wise, UX-wise, and extensions-wise, it’s the best. In addition, the team behind VS Code releases new features and functionality through monthly updates . It’s been exciting to watch the editor grow from strength to strength, and I’d like to thank the team and community behind the product for their effort. These are the reasons why VS Code is the best text editor and worth a try if you’ve never developed with it before.
Time-saving: 8/10
Documentation: 9/10
Integrations: 10/10
Community: 8/10
Release/Updates: 10/10
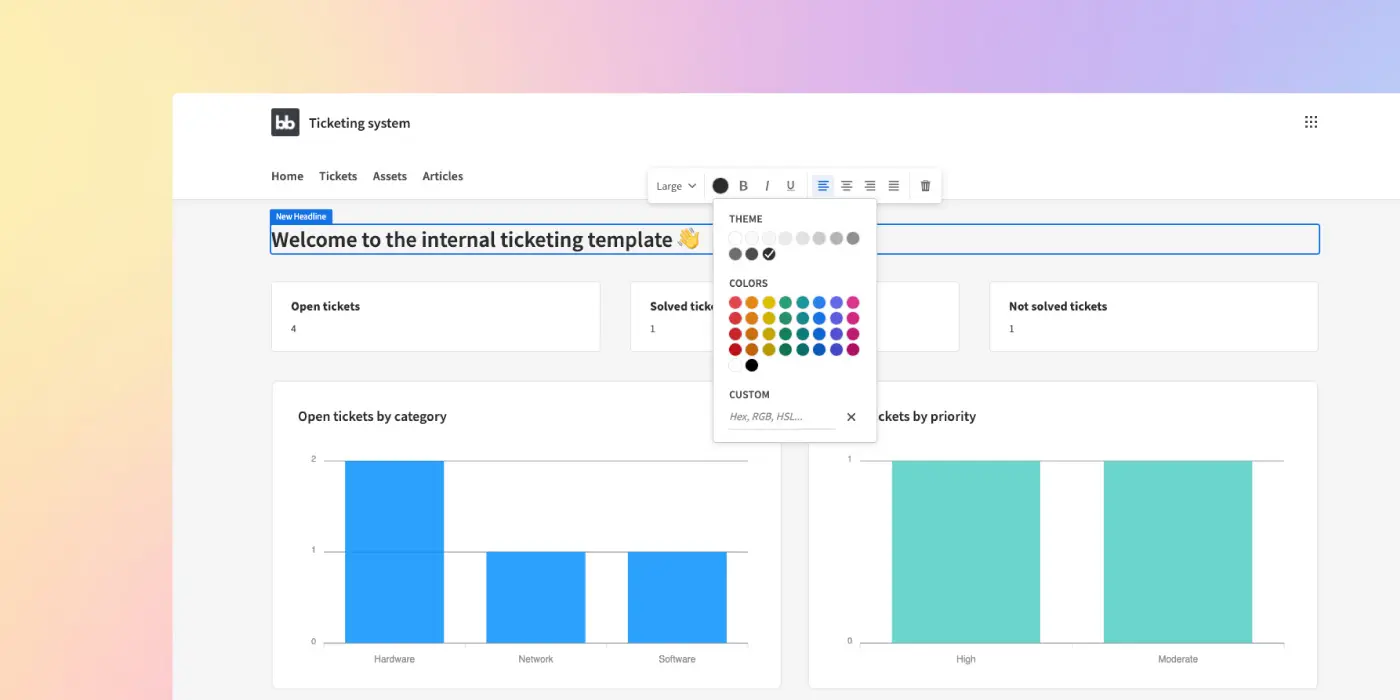
2. Budibase

Budibase is an open source low-code platform, bringing together everything required to build internal tools and custom business apps, such as; forms, admin panels, approval apps, portals, and everything in between. Within minutes, transform data and processes into powerful internal tools.
It’s the ideal open-source software development solution for building user interfaces, web application development, and more - and it’s totally free and open-source.
Why Budibase is in our top 10
Budibase is the leading open source low code platform. Low code platforms are trending at the moment and for sound reasoning. As previously mentioned, the demand for software development is proliferating, with no sign of stopping. Low code platforms, such as Budibase, allow IT professionals and developers to deliver internal tools and CRUD apps in a fraction of the time. They also remove a lot of the repetition and grunt work experienced when developing such tools, leading to a more satisfying dev process in some cases.
Budibase outshines its competition in the open-source software development tools market for several reasons:
- Users can self-host their apps on their own infrastructure.
- Users can create internal and external tools.
- Budibase supports all kinds of APIs, RDBMSs, and NoSQL tools, complete with custom views and autogenerated layouts.
- We offer a range of AI functionality which can be powered by the LLM of your choice using custom configs.
- Budibase has an automation layer, allowing users to automate tasks such as email notifications, triggering webhooks, sending a report, as well as creating complex logic with branching, looping, and stop conditions.
- Budibase offers support for a huge range of popular open-source integrations, databases, and their COTS equivalents.
If you’ve not tried Budibase, give it a try - it’s simple to get started .
Time-saving: 10/10
Documentation: 6/10
Integrations: 8/10
Community: 7/10
Release/Updates: 10/10
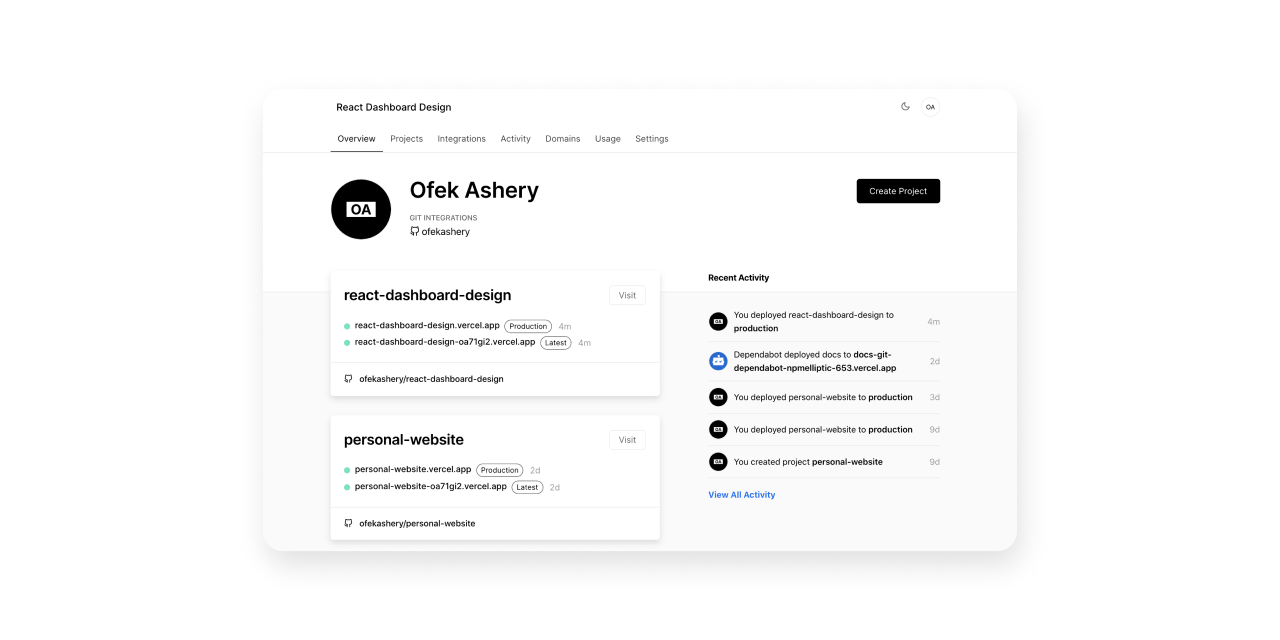
3. Vercel

Vercel is a deployment and collaboration platform for frontend developers. It’s also one of the best open-source tools for development. Vercel puts the frontend developer first, giving them comprehensive tools to build high-performance websites and applications.
Vercel enables developers to host websites and web services that deploy instantly and scale automatically – all without any configuration.
Why Vercel is in our top 10
Vercel is a joy to use. They truly accel at developer experience, performance, and UI design. Their community is one of the largest and fastest-growing on Github, and their forums are active and welcoming. They’re also the creators of Next.js, which, in my opinion, is the second-best static site generator after Hugo.
Time-saving: 7/10
Documentation: 8/10
Integrations: 8/10
Community: 10/10
Release/Updates: 10/10
4. Oh My Zsh

Oh My Zsh is an open source, community-driven framework for managing your Zsh configuration. It’s great if you use the command line often.
Why Oh My Zsh is in our top 10
It, in my opinion, makes the command line more exciting. It also comes bundled with over 275 plugins that make your life as a software developer easier. It also comes with themes contributed by the community too, and they regurly update and release new features for the open source development tool.
Time-saving: 1/10
Documentation: 6/10
Integrations: 10/10
Community: 10/10
Release/Updates: 9/10
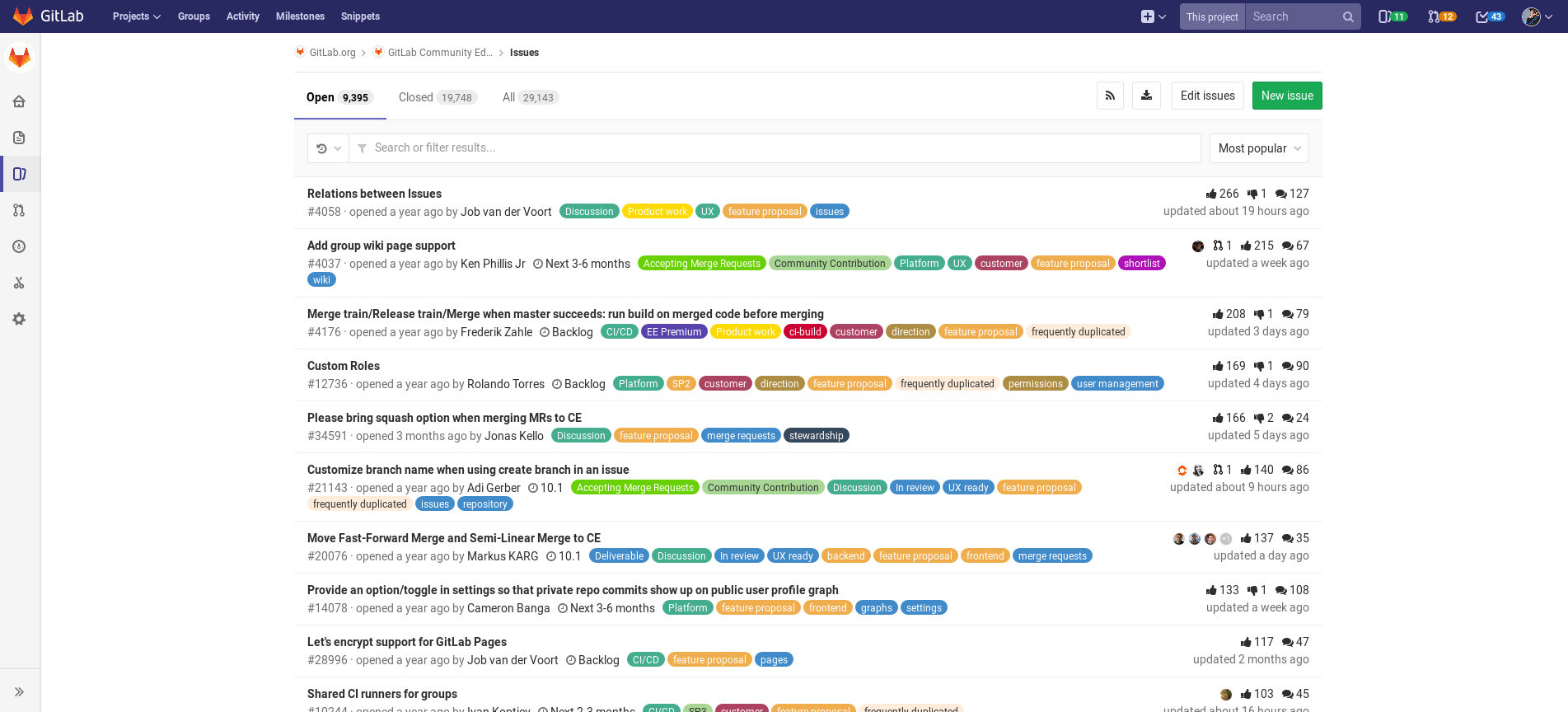
5. Gitlab

GitLab is a single application that spans the entire software development lifecycle. If you’re not using GitLab, your DevOps lifecycle is likely spread across any number of applications. These silos take overhead to integrate, manage, configure, and maintain, slowing down your team and your deployments. Moving to a single application will speed up your workflow and help you deliver better software faster.
Why Gitlab is in our top 10
I prefer Github for version control. But, as the post suggests, this list comprises of open source development platforms only. Gitlab is a close second and one I have used for 5+ years. Gitlab has additional features that Github does not, including; Code analytics, Service Desk, Design Management, Secrets management, and time tracking. In addition, it focuses more on the entire DevOps lifecycle, which is helpful if you prefer to only interact with one platform for a vast number of functions.
Gitlab is particularly strong when it comes to package management. GitLab enables teams to package their dependencies, manage containers, and build artifacts with relative simplicity. The private, container, and package registry are built-in and preconfigured out-of-the-box to work seamlessly with GitLab source code management and CI/CD pipelines. Once again, Gitlab shines when you use all its tooling together - but this makes it hard to switch workflow due to lock-in. Gitlab is a behemoth in the open-source developer world, and if you have not tried it, I recommend you give it a go.
Time-saving: 9/10
Documentation: 10/10
Integrations: 9/10
Community: 9/10
Release/Updates: 8/10
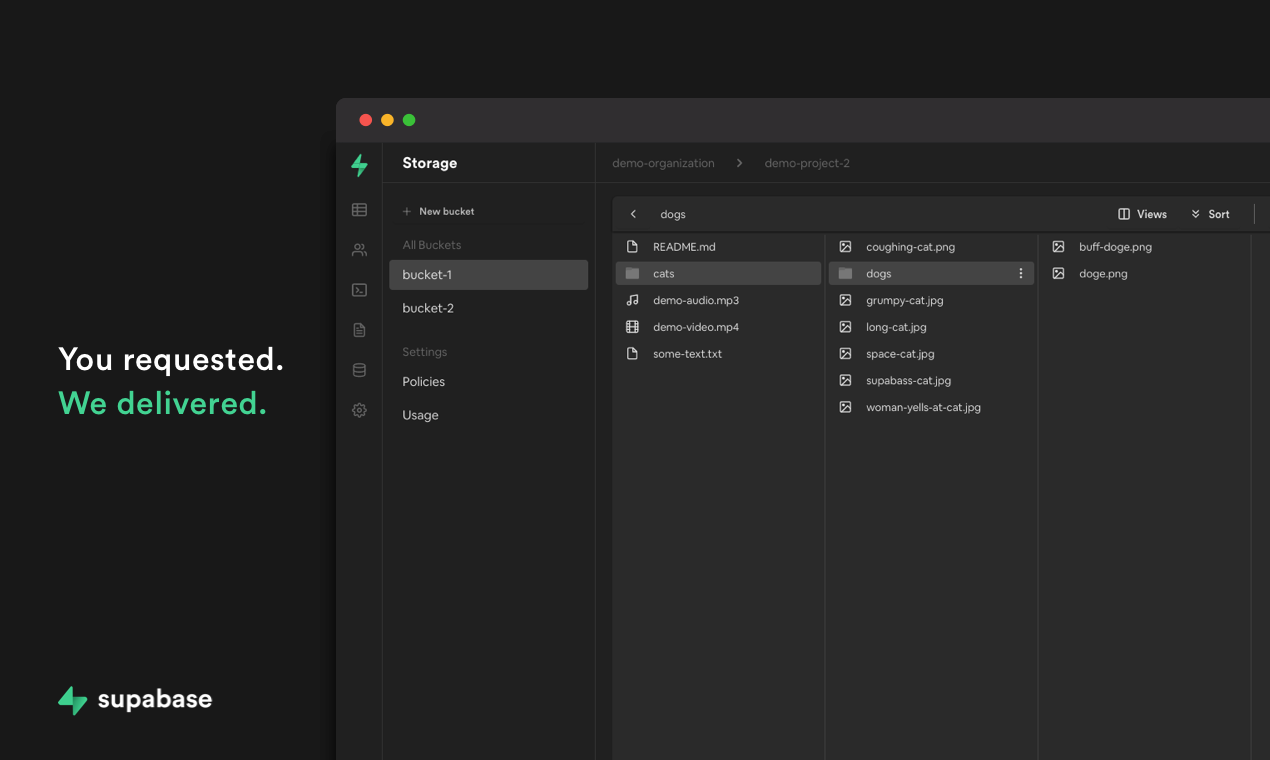
6. Supabase

Supabase is an open source Firebase alternative. Rather than one platform, Supabase is a ‘suite of open source tools, stitched together to build a seamless developer experience.’
Why Supabase is in our top 10
Supabase is packed full of features, including authentification, storage, and soon-to-be-released functions. Another reason I prefer Supabase is that its closed source competitor Firebase charges for API calls, leading to a few ghastly bills at the end of the month.
Time-saving: 5/10
Documentation: 6/10
Integrations: 6/10
Community: 10/10
Release/Updates: 9/10
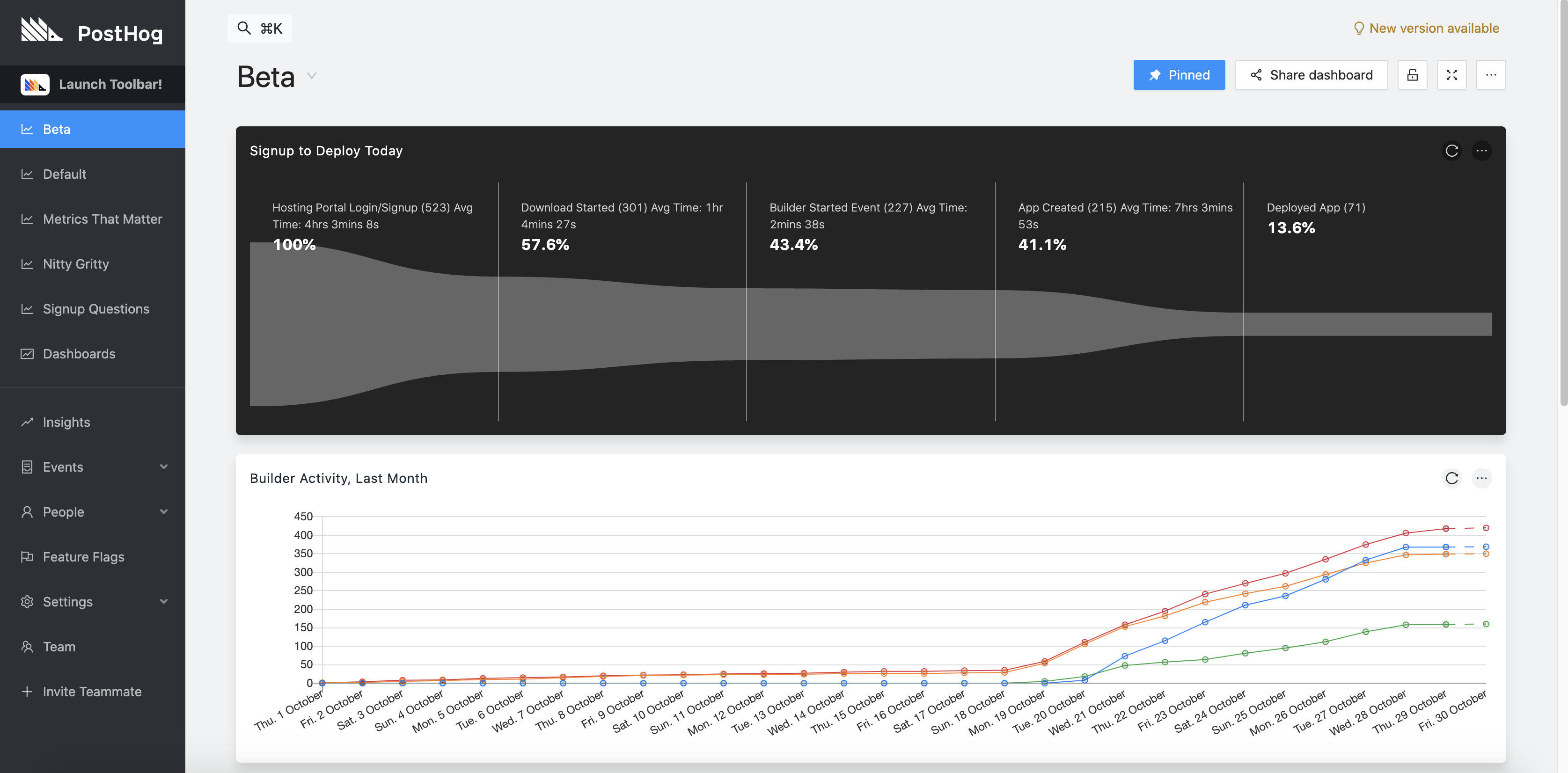
7. Posthog

PostHog is a product analytics platform built for the enterprise, with the differentiators of being open source and having a broader view of the tools needed to make a product successful.
Why Posthog is in our top 10
PostHog can be deployed on your infrastructure and provides a large set of tools to help improve your product, such as session recording, heatmaps, and feature flags, that are unique to PostHog in the product analytics space. Posthog is a young product, like Budibase, but its community and team are responsive and helpful.
Time-saving: 6/10
Documentation: 7/10
Integrations: 6/10
Community: 8/10
Release/Updates: 7/10
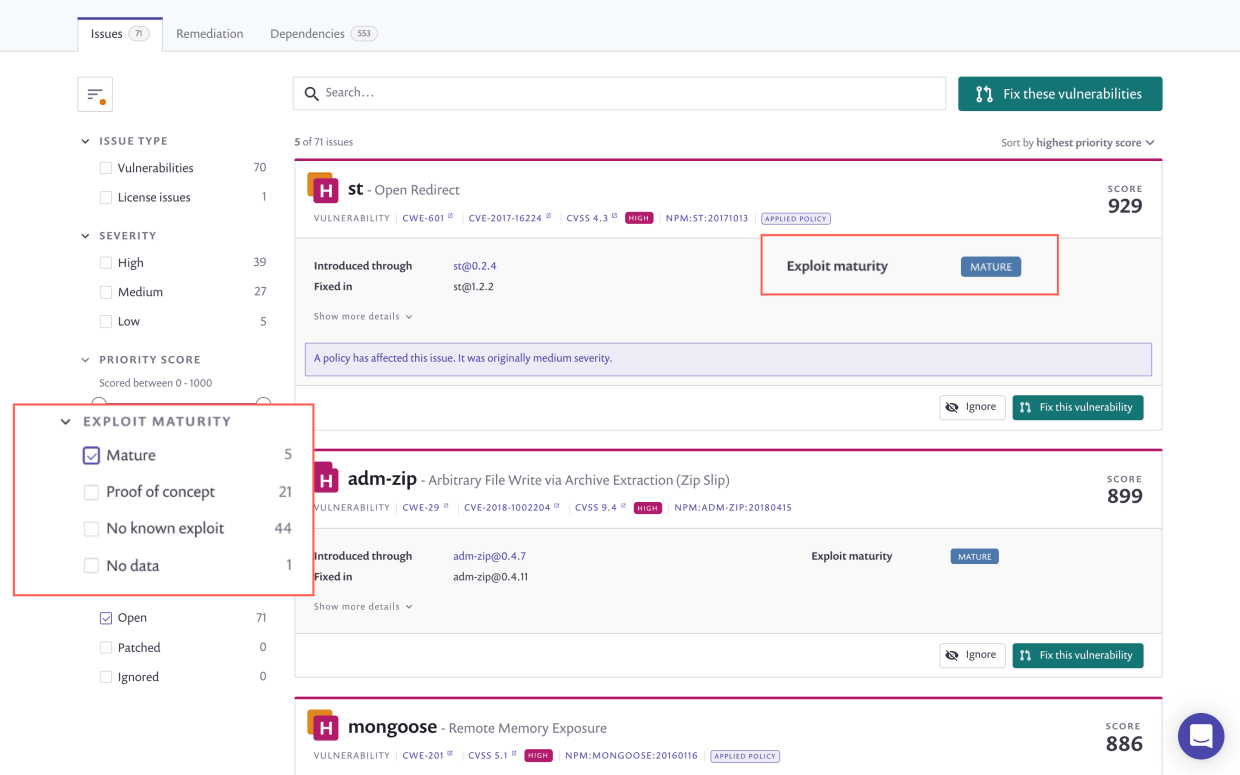
8. Snyk

Snyk is a developer-first platform for building cloud-native applications securely. In addition, it helps and encourages developers to remediate open source vulnerabilities during the development process.
Why Snyk is in our top 10
Software composition analysis is a pain. Not many developers like doing it. Or at least, in my experience, I didn’t like doing it until Snyk came along.
Snyk offers direct integration into your software development life cycle, supporting all the major IDEs, auto-remediation of security vulnerabilities, and visualization of dependencies. Snyk also provides custom patching.
Time-saving: 7/10
Documentation: 9/10
Integrations: 9/10
Community: 8/10
Release/Updates: 7/10
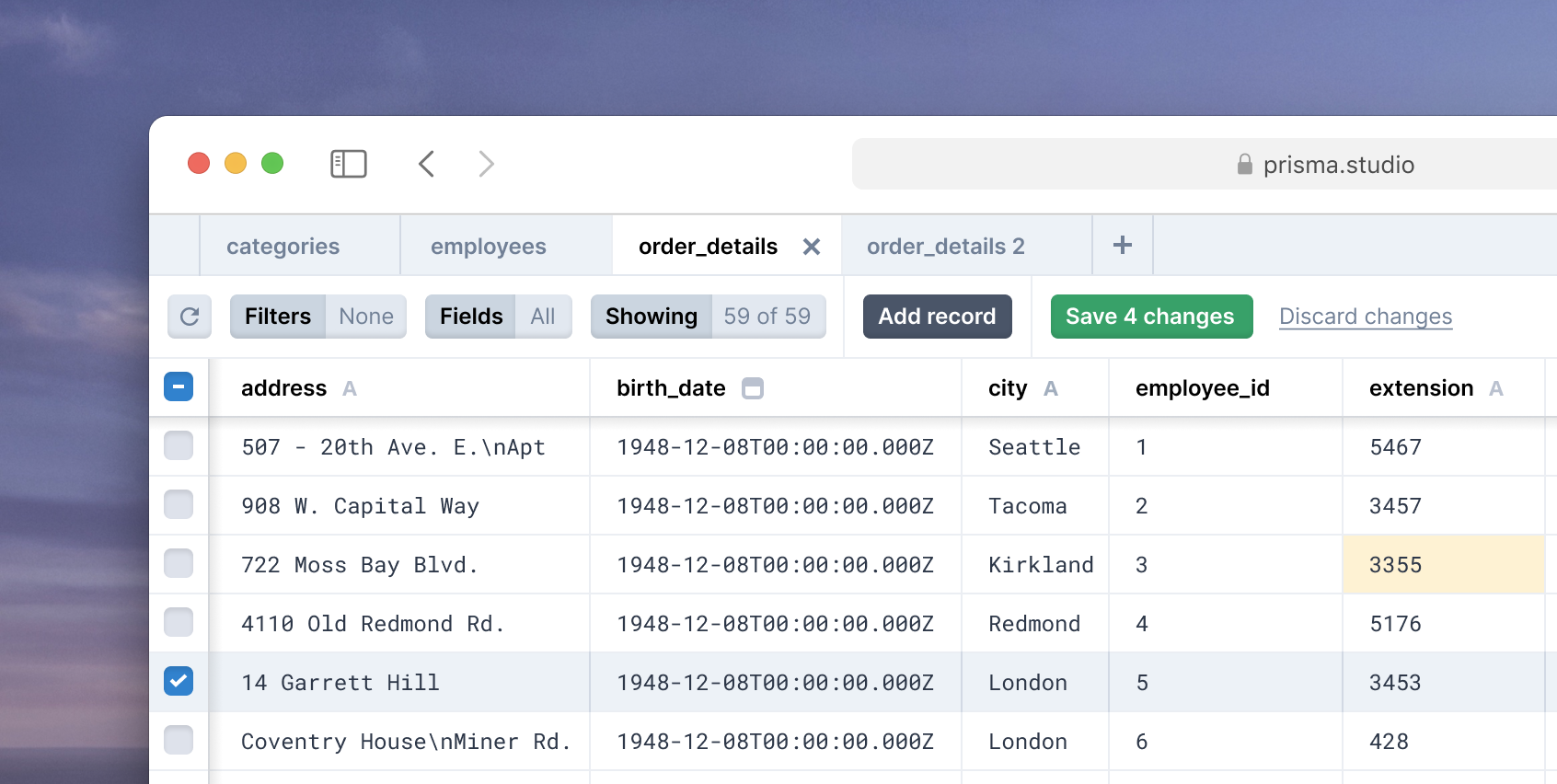
9. Prisma

Prisma is an open source next-generation ORM. It consists of the following parts:
- Prisma Client: Auto-generated and type-safe query builder for Node.js & TypeScript
- Prisma Migrate: Migration system
- Prisma Studio: GUI to view and edit data in your database
You can use the Prisma Client in any Node.js or TypeScript backend application.
In other words, it’s an ORM that turns your database into a REST/GraphQL API, which is fantastic!
Why Prisma is in our top 10
I love how Prisma provides a type-safe API that users can use across the frontend and backend. It also takes an SDL-first approach which is easier to understand and great for building things quickly.
Time-saving: 6/10
Documentation: 8/10
Integrations: 8/10
Community: 9/10
Release/Updates: 8/10
10. Storybook

Storybook is a tool for UI development. It makes development faster and easier by isolating components, allowing developers to work on one component at a time. As a result, you can develop entire UIs without needing to start up a complex dev stack, force specific data into your database, or navigate around your application.
Why Storybook is in our top 10
Storybook integrates with all popular frontend frameworks, including React, Vue, and Svelte. It’s also got a great library of add-ons, and the community is extensive and helpful. But, most importantly, the tool is excellent and allows me to present components in an isolated environment. With Storybook, I’ve found developers are also more aware of the components at their disposal, leading to less duplication and repetition.
Time-saving: 4/10
Documentation: 8/10
Integrations: 9/10
Community: 9/10
Release/Updates: 7/10
Open source development tools come in many shapes and sizes, and it’s often a complex process when selecting the right tool for a new project. I hope my list helps you on your development journey.
I would also like to share my thanks to the creators and communities of the platforms above. They all make the internet and the development process better, and that’s truly wonderful.