WebSockets vs WebHooks
Understanding how and when to use WebSockets vs WebHooks is a crucial element of modern application development. If we don’t know how to choose the right tool for the task at hand, we risk creating ineffective or needlessly over-engineered solutions.
Today, we’re covering everything you need to know.
We’ll start by examining the basic principles of both data transfer tools and their underlying technologies. Then, we’ll check out how and when each is used, as well as the tradeoffs involved in choosing between them.
By the end, you’ll have a full working knowledge of both ways to transfer data and build integrated applications.
Let’s dive straight in.
WebSockets vs WebHooks: definitions
We’ll start by thinking about the basic definitions of each. These are both communications methods for web app development. But, they differ in terms of how they’re built, as well as when they should be used.
So, let’s check out what each communications channel actually is - and what’s going on under the hood.
What are WebSockets?
WebSocket is a protocol for bidirectional client-server communications. While most data communication tools are HTTP-baed, WebSocket is a protocol of its own, using the ws:// or wws:// prefix.
The other important characteristic here is that WebSockets are stateful, meaning that the connection between the client and the server will be kept open until it’s closed by one or the other.
This allows us to establish low-latency, full duplex communications using a single connection, with a single TCP port at either end.
The goal is to provide real-time data transfer in both directions.
Data is transferred continuously while the WebSocket is live - meaning we don’t need to wait for the connection to refresh for information on either side to update.
You might also like our guide to open-source low-code platforms .
How do WebSockets work?
Let’s get a bit more technical - by thinking about the key principles that underpin WebSockets.
WebSocket connections begin with what’s known as a handshake. Basically, this means that the client sends a HTTP request to the server, asking to initiate a WebSocket over the same TCP/IP connection that’s used for this initial request.
The server response can then confirm the connection.
WebSocket is a framed protocol. This means that, although communications are in real-time, data is chunked into defined frames as it’s passed back and forth.
Each frame is made up of several components, including:
- The opcode - which indicates how to interpret the data.
- The mask & masking key - which are used to obfuscate data during transfer.
- The payload length - indicating the maximum size of data that can be included in the frame.
- The payload - the data itself.
The opcode is a four-bit attribute that determines how the receiver should use the data in the payload. Some of the most common examples are:
- 0x00 - A continuation of the data from the previous frame.
- 0x01 - A text frame.
- 0x02 - A binary frame.
- 0x08 - To close the WebSocket.
- 0x09 & 0x0a - Ping and Pong frames which serve as a heartbeat mechanism to maintain the connection.
The data to be transferred is defined by the connection URL in the format:
1"ws:" "//" host [ ":" port ] path [ "?" query ]One last thing. We said earlier that WebSockets can use either ws:// or wss:// in their URL. The extra S here stands for secure - meaning that an encrypted connection is established, whereas ws:// is unencrypted by default.
We’ll return to use cases a little later, but that’s enough definition for now.
What are WebHooks?
Let’s think about WebHooks. Unlike WebSockets, a WebHook isn’t a distinct communications protocol. Rather, it’s a way to use HTTP to request and provide data in defined ways. In other words, it’s basically a pre-configured API request.
The goal is to connect multiple applications via server-to-server communications in their respective back-ends.

(NordiCapis )
WebHooks are event-triggered. This means that they’re triggered by something specific happening - like a particular user action or an update in your data source.
Unlike WebSockets, individual WebHooks are unidirectional - meaning we can only pass data in one direction. If we want to transfer data back and forth, we’ll need to configure multiple, chained WebHooks.
They’re also non-continuous - where WebSockets are continuous. Each time a WebHook is fired, it transfers a single data payload. Once this is received, the WebHook has been fired successfully.
To send more data, we’d need to fire another WebHook.
How do WebHooks work?
Again, WebHooks are basically pre-configured API endpoints.
They can be sent using GET or POST requests, depending on the individual platforms you’re trying to establish communications between.
A WebHook is made up of the following components:
- The target URL - the endpoint that we’re sending the request to, along with any parameters that are included in the request.
- Headers - additional information, including security credentials or details of how the request is formatted.
- The request body - the data object that’s being transferred - usually in JSON.
To set up a WebHook, we must first define it in the application that’s going to receive the data. Specifically, we need to create the end-point URL, define the data attributes that we can receive, and stipulate what happens when we receive this data.
At this point, the target application is ready to receive a WebHook.
Then, we set up whichever applications are going to send the request - by entering the target URL and defining the parameters we want to send and how it will be triggered.
So, say we had two applications. One manages a SQL database for our customer data and the other handles email marketing - including storing lists based on different audience clusters.
We might set up a WebHook that’s triggered when a row in our SQL database is updated, to then pass this information to our email marketing platform, overwriting the appropriate data in its internal database.
WebSockets vs WebHooks: pros & cons
Now that we understand the basic differences between WebSockets vs WebHooks, including the underlying technology, we can start to think about what each brings to the table - along with the challenges they might introduce.
Let’s think about each in turn.
WebSockets
Many of the key benefits of WebSockets should be pretty self-evident from what we’ve learned already.
To make this a bit more explicit, here are the key selling points:
- Bidirectionality - The ability to send data back and forth via a single TCP connection.
- Low-latency - Minimizing delays in data transfer.
- Real-time communication - Data is instantly kept up to date across platforms.
- Continuity - We can continuously send and receive data without needing to refresh connections or establish new ones.
However, there are some important drawbacks to take note of too.
One huge consideration is the potential costs - both in terms of the infrastructure burden and the fees charged by vendors to access resources via WebSockets.
It’s also worth noting that it’s comparatively difficult to configure, test, and maintain WebSockets. The simple fact is that they’re much more complicated than WebHooks, requiring a great deal more skill and effort to get up and running.

(McKinsey )
WebHooks
You’d be mistaken to think that WebHooks’ comparative simplicity makes them inferior solutions. In fact, assuming that you use them in the right context, they’re actually a powerful, elegant way to build integrated solutions.
Some of the core benefits include:
- Easy configuration - WebHooks require relatively little technical expertise to set up.
- Cost-effectiveness - Both in terms of internal development costs and vendor-side fees.
- Familiarity - WebHooks can be set up with very basic awareness of APIs and HTTP.
- Ubiquity - Almost all modern, cloud-based applications will offer endpoints.
- Consistency - Data is always returned in the same format.
- Handling responses - Data is usually returned as a JSON object, making it easy to manipulate in almost any platform.
- Ownership - WebHooks make it easy to access functionality from tools that we don’t own, including SaaS platforms.
Of course, there are plenty of limitations here too. Since WebHooks can’t support real-time communications, there are use cases where they’re not going to be suitable. We could use multiple requests to get around this, but that could quickly get expensive.
We’re also limited by the data that vendors choose to expose in their endpoints. If there’s something we need to access that the vendor doesn’t support, we’ll often be out of luck.
Since WebHooks are unidirectional, we’ll often also need to configure multiple endpoints to achieve the same functionality that we might be able to with WebSockets.
Check out our in-depth guide to WebHooks vs APIs .
Let’s put some of what we’ve learned so far into practice by thinking about some real-world applications for both data transfer methods.

(CloudZero )
What are WebHooks used for?
WebHooks are most often used in situations where we need to connect to an application where we don’t have full access to the vendor’s API. That is if they’ve opted to limit our exposure to different functions by only providing pre-set endpoints.
At least, that’s when they’re used in the context of traditional developments.
Outside of this context, they’re also commonly used to allow non-technical users to configure integration and automation solutions. For example, the popular workflow automation tool, Zapier, is heavily focused on configuring and chaining WebHooks across different nodes.
For example, if someone in your marketing team needed to set up an automated workflow, but didn’t have extensive coding skills.
WebHooks are also used in countless server-to-server contexts, including automating a huge range of infrastructure and DevOps functions - as well as accessing capabilities with serverless solutions like AWS Lamda.
There are also countless solutions where WebHooks are used because they’re sufficient.
So, although WebSockets or full-fat APIs might offer more functionality, engineers still rely on WebHooks because they’re the simplest and easiest way to solve the problem at hand - rather than overengineering a solution to a simple problem.
What are WebSockets used for?
WebSockets have a much more tightly defined set of use cases. One way of thinking about this is that - although they offer more advanced functionality than WebHooks - it only makes sense to use this if we actually need to.
In what situations are bidirectional, real-time communications needed?
The first set of use cases includes any time we need live information sharing, such as threat detection, location tracking, real-time analytics, or other time-sensitive workflows and processes.
The second set is situations where bidirectional communication is essential. For example, modern gaming applications, communications tools, or other complex web-based solutions.
WebSockets are also the basis of collaborative working - for example in solutions like Google Cloud or Microsft teams where multiple colleagues can work on one document at the same time.
Choosing a data transfer method
Finally, let’s think about how you can make a decision between WebSockets vs WebHooks, based on your specific requirements.
Since WebHooks are a much simpler solution, the first question to ask yourself is whether or not you can achieve your desired functionality with these. In other words - any time when WebSockets aren’t wholly necessary.
On the flip side, we can reserve WebSockets for times when we need their capabilities, including for more complex solutions that require real-time or bidirectional communications.
It’s also important to factor in the development resources you can dedicate to the solution at hand.
That is, WebHooks can be configured by just about anyone with even basic digital literacy. WebSockets are far more likely to require a specialist developer to set up.
Therefore, we’ll need to balance what we want to achieve with how much time and resources we’re willing to invest in order to achieve it. In most day-to-day web app projects, this balance leans heavily in favor of WebHooks.
Take a look at our guide to custom app development to learn more.

Turn data into action with Budibase
Budibase is the ideal vehicle for building streamlined internal processes and professional web applications around all sorts of data. Automate workflows, create interfaces, and turn data into action with our leading open-source, low-code platform.
Let’s check out what makes Budibase tick.
Build professional low-code apps in a flash
At Budibase, our mission is to help teams turn data into action. We offer intuitive design tools, extensive data support, autogenerated screens, powerful automations, huge extensibility, a generous free tier, and much, much more.
Check out our features overview to learn more.
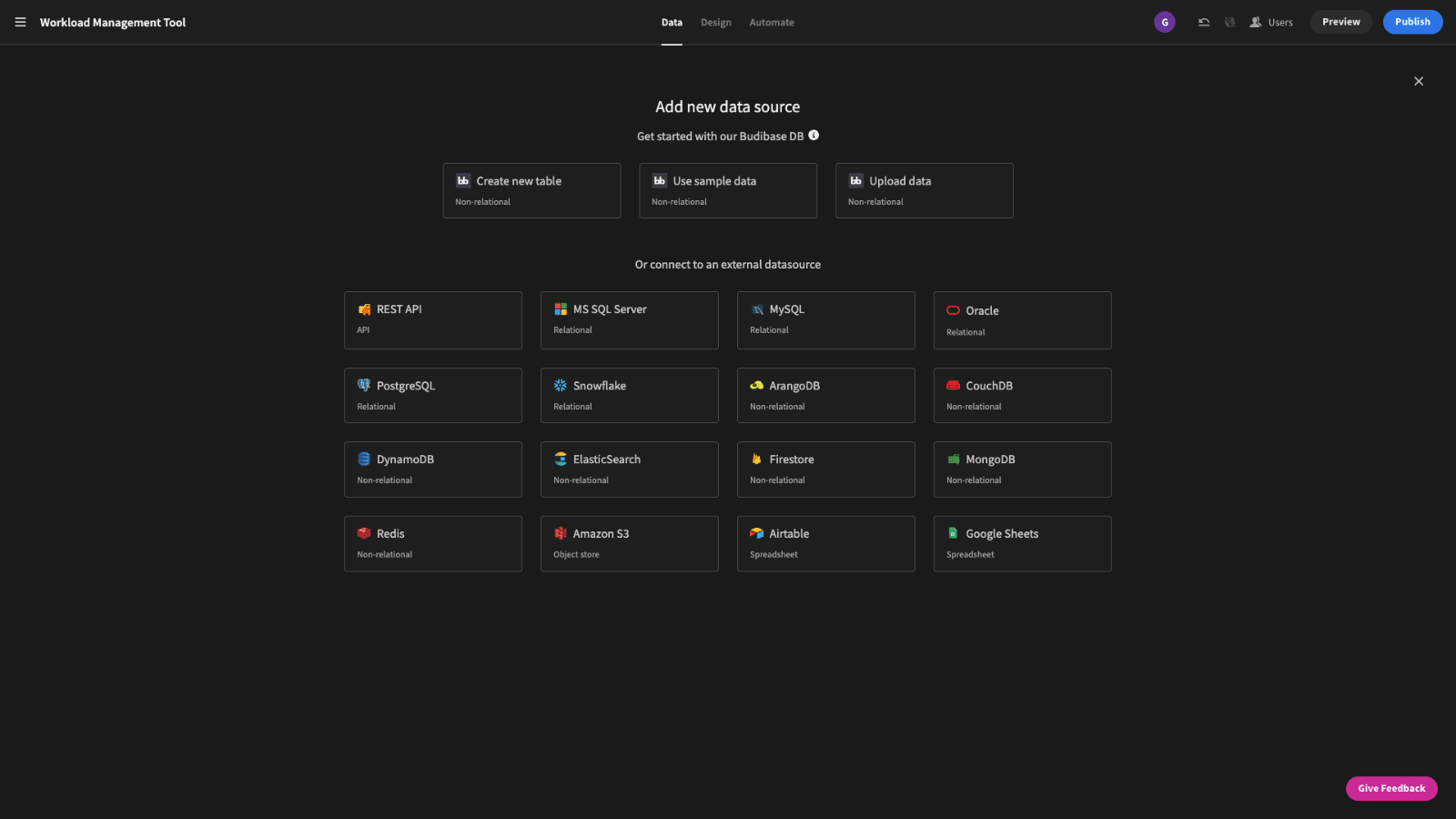
Connect to external data
We won’t be beaten for external data support. Budibase offers dedicated connectors for MSSQL, MySQL, Postgres, Airtable, Google Sheets, REST API, Mongo, Couch, Oracle, S3, Arango, and many more.
We’ve also got our own built-in database and full support for custom data sources.
Self-hosting and cloud deployments
Take complete control over how and where you deploy your tools. Budibase offers optional self-hosting through Kubernetes, Portainer, Docker, Digital Ocean, and many more.
Or, choose Budibase Cloud and publish your applications at the press of a button, letting us worry about everything. Check out our pricing page to learn more about both options.
Automation and integrations
Budibase makes it a breeze to build streamlined, cross-platform automation rules. Define your triggers and use our pre-built automation blocks to create custom flows, with minimal custom code.
We also offer extensive third-party integrations through Zapier, WebHooks, REST API, and more.
Role-based access control
Use Budibase’s built-in RBAC to craft secure applications that don’t compromise on user experiences. Assign users to predefined roles, and grant permissions based on data sources, queries, automation rules, app screens, or individual components.
We also offer free SSO using OAuth, Microsoft, and OpenID, alongside secure environment variables.
Extensibility and plug-ins
Budibase leads the pack for extensibility. Use our dedicated CLI tools to build your own data sources, automation blocks, or components. Or, import community contributions from GitHub at the press of a button.
Take a look at our plug-ins documentation to learn more.
50+ free application templates
Thousands of businesses around the world choose Budibase to manage all kinds of internal processes. To show off what you can do with our platform, we’ve created more than fifty free, fully customizable application templates .
Sign up to Budibase today to start building custom solutions the fast, cost-effective way.